Cara Menambah Widget Google Translate Pada Template Median UI
Keberadaan Widget Google Translate memudahkan pengunjung dari berbagai Negara untuk memahami artikel yang dituliskan menggunakan bahasa yang bukan bahasa mereka.
Cara pemasangan widget Google Translate:
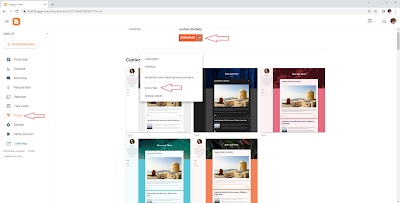
- Buka Dashboard Blogger
- Klik Tema
- Pilih icon Segitiga Terbalik
- Pilih Edit HTML
-
Tekan Ctrl + F
-
Cari Kode ]]></b:skin>
- Letakkan CSS Google Translate dibawah ini tepat di atas kode ]]></b:skin>
/* Google Translate*/
#google_translate_element{padding:0;margin-right:3px;margin-top:auto} .goog-te-banner-frame.skiptranslate,.goog-te-gadget-simple img,img.goog-te-gadget-icon,.goog-te-menu-value span{display:none!important} .goog-te-menu-frame{box-shadow:none!important} .goog-te-gadget-simple{background-color:transparent!important;background:url(“data:image/svg+xml,<svg viewBox=’0 0 24 24′ xmlns=’http://www.w3.org/2000/svg’><g data-name=’Google Translate’ id=’Google_Translate’><g data-name=’<Group>’ id=’_Group_’><path d=’M.5,2V18A1.5,1.5,0,0,0,2,19.5H17L10.5.5H2A1.5,1.5,0,0,0,.5,2Z’ data-name=’<Path>’ id=’_Path_’ style=’fill:none;stroke:none;stroke-linecap:round;stroke-linejoin:round’ transform=’translate(1.0000, 1.4000)’/><path d=’M.5,2V18A1.5,1.5,0,0,0,2,19.5H17L10.5.5H2A1.5,1.5,0,0,0,.5,2Z’ data-name=’<Path>’ id=’_Path_’ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’/><path d=’M12,4.5H22A1.5,1.5,0,0,1,23.5,6V22A1.5,1.5,0,0,1,22,23.5H13.5l-1.5-4′ data-name=’<Path>’ id=’_Path_2′ style=’fill:none;stroke:none;stroke-linecap:round;stroke-linejoin:round’ transform=’translate(1.0000, 1.4000)’/><path d=’M12,4.5H22A1.5,1.5,0,0,1,23.5,6V22A1.5,1.5,0,0,1,22,23.5H13.5l-1.5-4′ data-name=’<Path>’ id=’_Path_2′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’/><line data-name=’<Path>’ id=’_Path_3′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’ x1=’17’ x2=’13.5′ y1=’19.5′ y2=’23.5’/><line data-name=’<Path>’ id=’_Path_4′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’ x1=’14.5′ x2=’21.5′ y1=’10.5′ y2=’10.5’/><line data-name=’<Path>’ id=’_Path_5′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’ x1=’17.5′ x2=’17.5′ y1=’9.5′ y2=’10.5’/><path d=’M20,10.5c0,1.1-1.77,4.42-4,6′ data-name=’<Path>’ id=’_Path_6′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’/><path d=’M16,13c.54,1.33,4,4.5,4,4.5′ data-name=’<Path>’ id=’_Path_7′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’/><path d=’M10.1,7.46a4,4,0,1,0,1.4,3h-4′ data-name=’<Path>’ id=’_Path_8′ style=’fill:none;stroke:%2348525c;stroke-linecap:round;stroke-linejoin:round’/></g></g></svg>”) center / 12px no-repeat;-webkit-transition:all .2s ease;transition:all .2s ease;background-size: 20px 20px;display:inline-block;font-weight:400;line-height: 1.8;padding:0 6px;text-align:center;white-space:nowrap;vertical-align: middle;-ms-touch-action: manipulation;touch-action:manipulation;cursor:pointer;-webkit-user-select: none;-moz-user-select:none;-ms-user-select:none;user-select:none;border-left:none!important;border-top:none!important;border-bottom:none!important;border-right:none!important;border-radius: 4px} body{top:0px!important}.darkMode .goog-te-gadget-simple{background-color:transparent!important;background:url(“data:image/svg+xml,<svg viewBox=’0 0 24 24′ xmlns=’http://www.w3.org/2000/svg’><g data-name=’Google Translate’ id=’Google_Translate’><g data-name=’<Group>’ id=’_Group_’><path d=’M.5,2V18A1.5,1.5,0,0,0,2,19.5H17L10.5.5H2A1.5,1.5,0,0,0,.5,2Z’ data-name=’<Path>’ id=’_Path_’ style=’fill:none;stroke:none;stroke-linecap:round;stroke-linejoin:round’ transform=’translate(1.0000, 1.4000)’/><path d=’M.5,2V18A1.5,1.5,0,0,0,2,19.5H17L10.5.5H2A1.5,1.5,0,0,0,.5,2Z’ data-name=’<Path>’ id=’_Path_’ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’/><path d=’M12,4.5H22A1.5,1.5,0,0,1,23.5,6V22A1.5,1.5,0,0,1,22,23.5H13.5l-1.5-4′ data-name=’<Path>’ id=’_Path_2′ style=’fill:none;stroke:none;stroke-linecap:round;stroke-linejoin:round’ transform=’translate(1.0000, 1.4000)’/><path d=’M12,4.5H22A1.5,1.5,0,0,1,23.5,6V22A1.5,1.5,0,0,1,22,23.5H13.5l-1.5-4′ data-name=’<Path>’ id=’_Path_2′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’/><line data-name=’<Path>’ id=’_Path_3′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’ x1=’17’ x2=’13.5′ y1=’19.5′ y2=’23.5’/><line data-name=’<Path>’ id=’_Path_4′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’ x1=’14.5′ x2=’21.5′ y1=’10.5′ y2=’10.5’/><line data-name=’<Path>’ id=’_Path_5′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’ x1=’17.5′ x2=’17.5′ y1=’9.5′ y2=’10.5’/><path d=’M20,10.5c0,1.1-1.77,4.42-4,6′ data-name=’<Path>’ id=’_Path_6′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’/><path d=’M16,13c.54,1.33,4,4.5,4,4.5′ data-name=’<Path>’ id=’_Path_7′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’/><path d=’M10.1,7.46a4,4,0,1,0,1.4,3h-4′ data-name=’<Path>’ id=’_Path_8′ style=’fill:none;stroke:%23fefefe;stroke-linecap:round;stroke-linejoin:round’/></g></g></svg>”) center / 12px no-repeat;-webkit-transition:all .2s ease;transition:all .2s ease;background-size: 20px 20px;}
<!–[ Javascript Google Translate ]–>
<script>/*<![CDATA[*/ var lazyts=!1;window.addEventListener(“scroll”,function(){(0!=document.documentElement.scrollTop&&!1===lazyts||0!=document.body.scrollTop&&!1===lazyts)&&(!function(){var e=document.createElement(“script”);e.type=”text/javascript”,e.async=!0,e.src=”https://cdn.jsdelivr.net/gh/choipanwendy/translategoogle@main/translate.js”;var a=document.getElementsByTagName(“script”)[0];a.parentNode.insertBefore(e,a)}(),lazyts=!0)},!0); /*]]>*/</script> <script> function googleTranslateElementInit(){new google.translate.TranslateElement({pageLanguage:'id',includedLanguages:'id,en,ar,ja,ko,hi',layout:google.translate.TranslateElement.InlineLayout.SIMPLE},'google_translate_element')}$(".hover").mouseleave(function (){$(this).removeClass("hover")});</script>
<!–[ Translate Button ]–>
<div id=’google_translate_element’/>
12. Simpan Tema.
Penjelasan:
Kode pageLanguage:'id adalah bahasa utama artikel blog. karena blog menggunakan bahasa indonesia maka biarkan saja tidak usah di ubah.
includedLanguages:'id,en,ar,ja,ko,hi adalah pilihan bahasa apa saja yang akan ditampilkan pada widget google translate.
includedLanguages yang bisa ditambahkan:
af (Afrikaans)
ar-dz (Arabic – Algeria)
ar-ly (Arabic – Libya)
ar-ma (Arabic – Morocco)
ar-sa (Arabic – Saudi Arabia)
ar-tn (Arabic – Tunisia)
ar (Arabic)
az (Azeri)
be (Belarusian)
bg (Bulgarian)
bn (Bengali)
bo (Tibetan)
bs (Bosnian)
ca (Catalan)
cs (Czech)
cy (Welsh)
da (Danish)
de-at (German – Austria)
de-ch (German – Switzerland)
de (German)
el (Greek)
en-au (English – Australia)
en-ca (English – Canada)
en-gb (English – Great Britain)
en-ie (English – Ireland)
en-nz (English – New Zealand)
en-us (English – United States)
es-do (Spanish – Dominican Republic)
es (Spanish)
eu (Basque)
fa (Farsi – Persian)
fi (Finnish)
fo (Faroese)
fr-ca (French – Canada)
fr-ch (French – Switzerland)
fr (French)
gd (Gaelic)
he (Hebrew)
hi (Hindi)
hr (Croatian)(
hu (Hungarian)
hy-am (Armenian)
id (Indonesian)
is (Icelandic)
it (Italian)
ja (Japanese)
ka (Georgian)
kk (Kazakh)
km (Khmer)
kn (Kannada)
ko (Korean)
lo (Lao)
lt (Lithuanian)
lv (Latvian)
mk (Maori)
ml (Malayalam)
mr (Marathi)
ms-my (Malay – Malaysia)
ms (Malay)
my (Burmese)
nb (Norwegian)
ne (Nepali)
nl-be (Dutch – Belgium)
nl (Dutch)
pa-in (Punjabi)
pl (Polish)
pt-br (Portuguese – Brazil)
pt (Portuguese)
ro (Romanian)
ru (Russian)
sd (Sindhi)
sk (Slovak)
sl (Slovenian)
sq (Albanian)
sr-cyrl (Serbian – Cyrillic)
sr (Serbian)
sv (Swedish)
sw (Swahili)
ta (Tamil)
te (Telugu)
th (Thai)
ttl-phh
tr (Turkish)
uk (Ukrainian)
ur (Urdu)
uz-latn
uz (Uzbek)
vi (Vietnamese)
yo (Yoruba)
zh-cn (Chinese – Simplified)
zh-hk (Chinese – Hong Kong)
zh-tw (Chinese – Taiwan)


Tuliskan Komentar